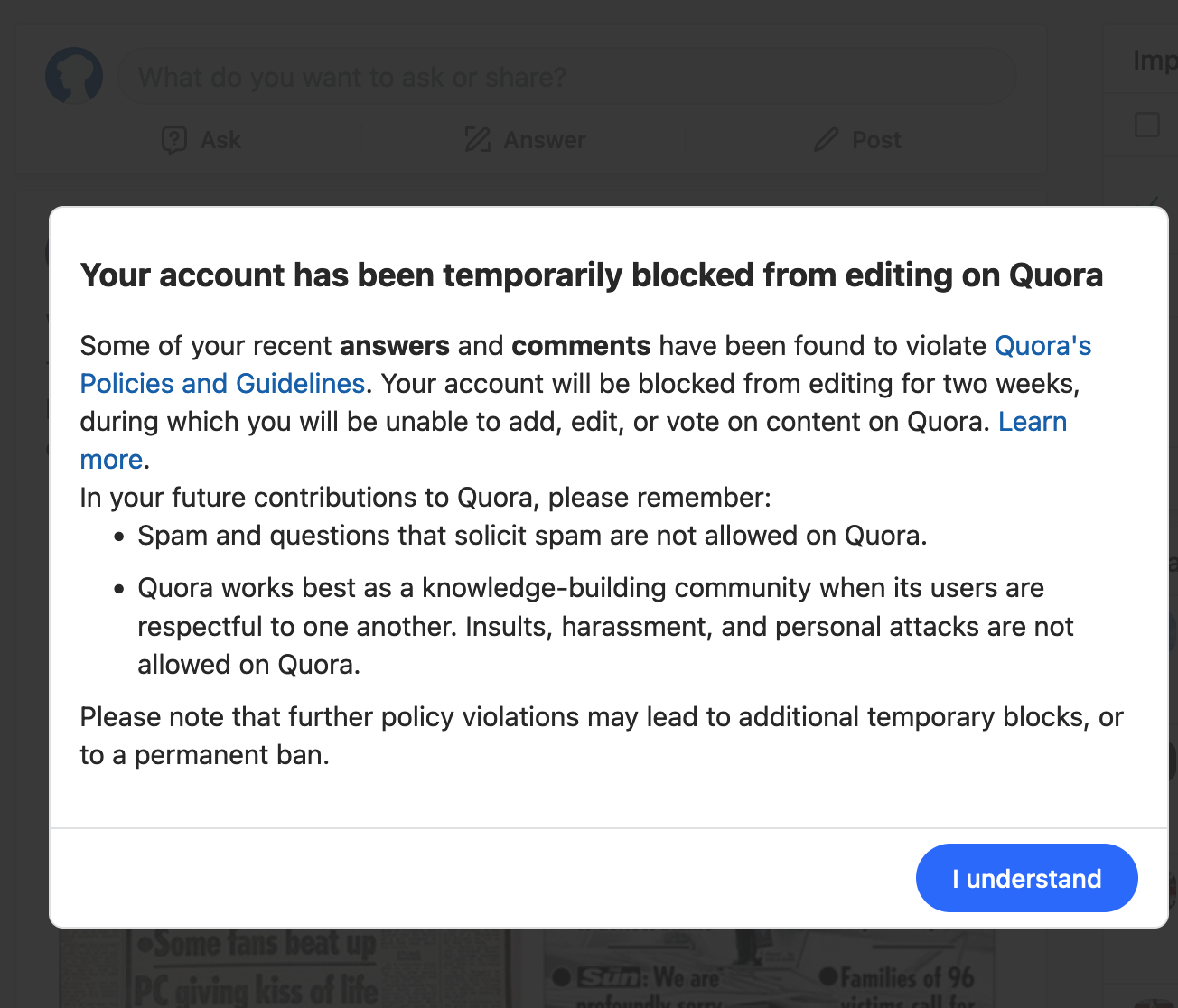
I have been blocked at Quora for a couple of weeks and everytime I load the site I see this warning:
I don’t want to acknowledge this warning so instead I use µBlock’s element zapper to remove it. That takes 3 “zaps” and I am back to the fully working site. However, if I instead use the element picker to create filters for this purpose it doesn’t work. What is the difference?
More details: with the zapper I first, twice, delete a layer covering the whole screen/window. The first zap removes the gray overlay, the second removes the actual dialog. After these two zaps I can scroll the site freely but I can’t click “More” to expand long answers etc. This requires a third zap, that also deletes a layer covering the whole screen. After these three zaps I can use the site as normal.
However, when I try to do the same with the element picker to create filters so I don’t have to do this manually every time it doesn’t work.
The first two filters I create appear to work similar to the first two zaps:
-
The first filter created using the picker is removing a layer covering the whole window
##.fYEgik.ModalContainerInternal___StyledAbsolute-s8es4q-1.qu-bg–black_transparent_dark.qu-full.q-absolute
and it removes the dark overlay, just like the first zap does.
-
The second filter is also removing a layer covering the whole window but this is where it breaks – when I use the zapper this step enables scrolling but after I have used the picker scrolling is still disabled.
##.qu-alignItems–flex-start.qu-justifyContent–center.qu-display–flex.qu-full.q-fixed
-
The third step using the picker enables the “More-links”, exactly like how it works with the zapper.
-
If I first create the a filter in (1) using the picker, then use the zapper (instead of the picker) scrolling is enabled just like it works when I only use the zapper for all three steps.
-
If I try either the picker or the zapper after step 3 above I only find “small” elements, e.g., text boxes and similar, elements I don’t want to delete.
How do I create filters that achieve what I can do manually using the element zapper? What’s the difference between the picker and the zapper that leads to this result?