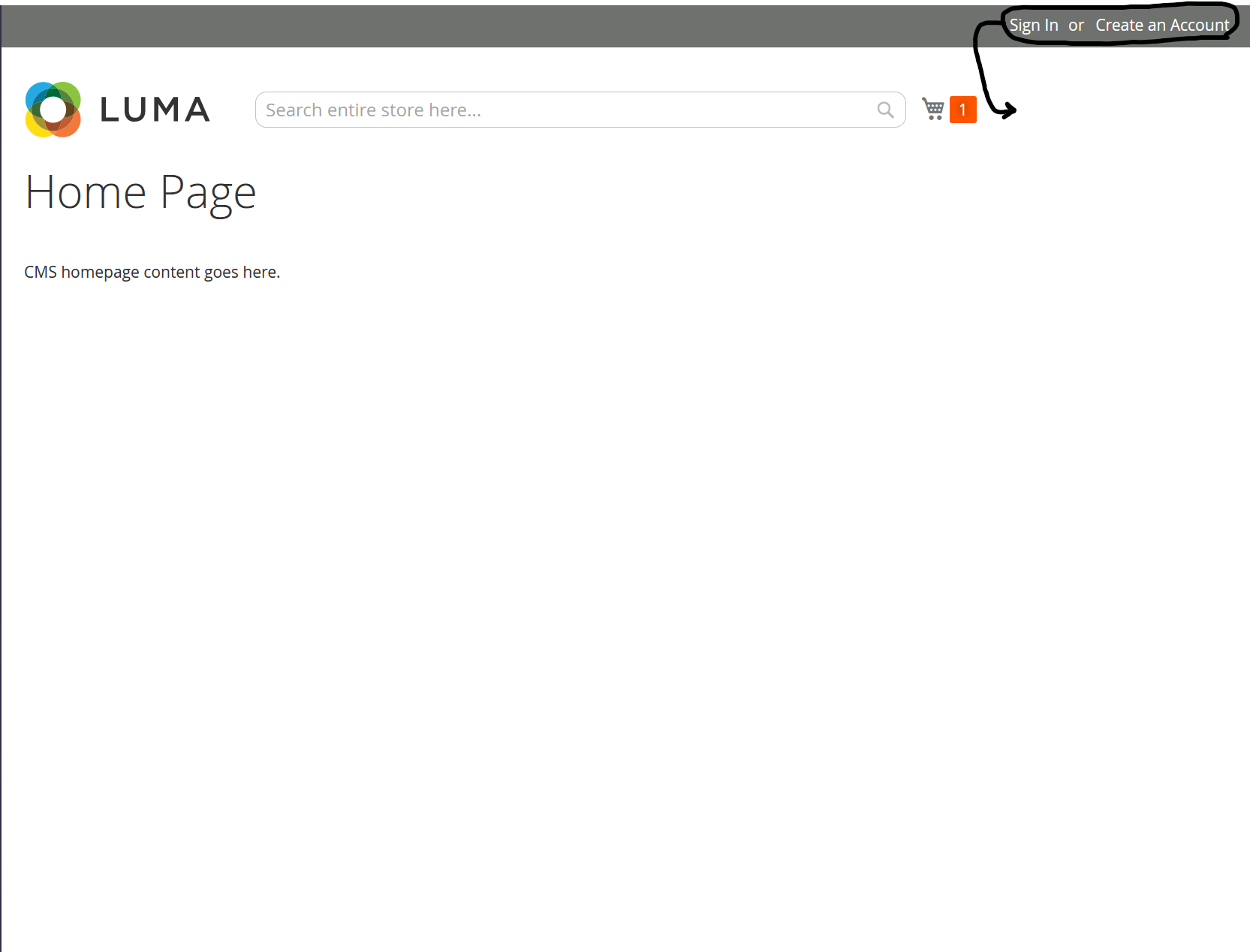
I am trying to move the top.links to the header-wrapper as in the picture in order to create some fancy icons instead of just text links.
I was able to do that adding this line to the default.xml file on my custom theme.
<move element="header.links" destination="header-wrapper"/>
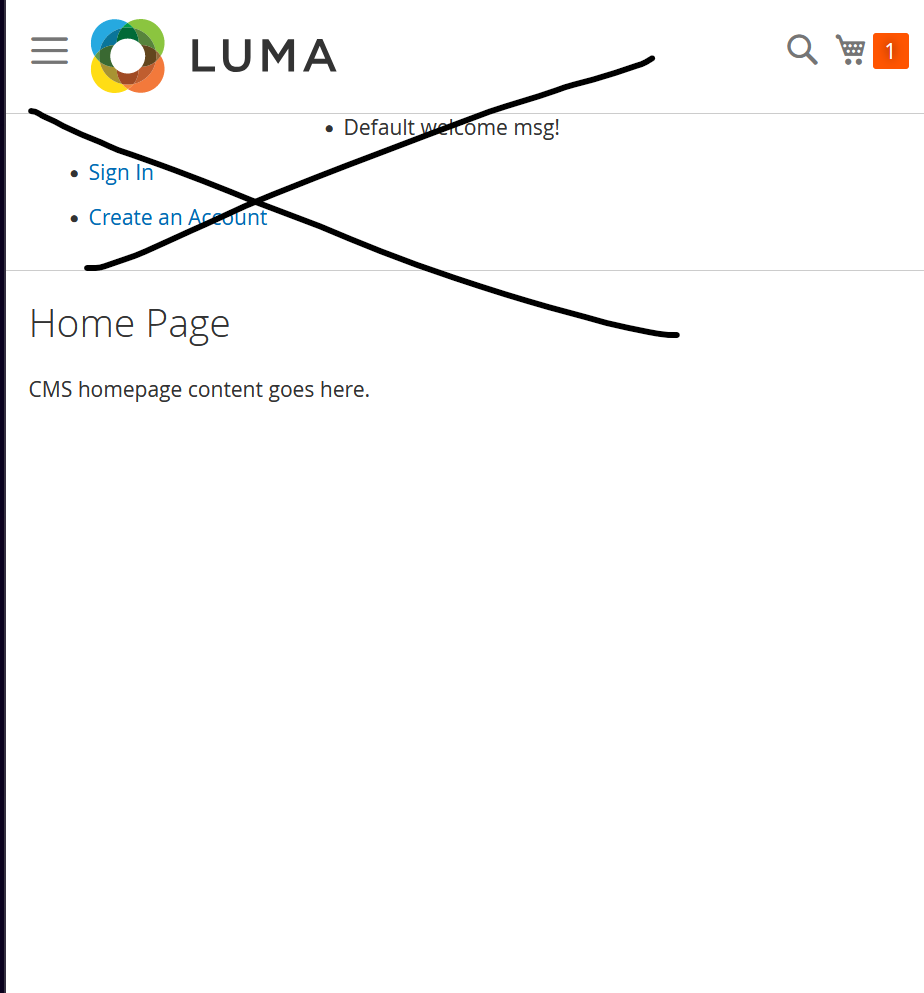
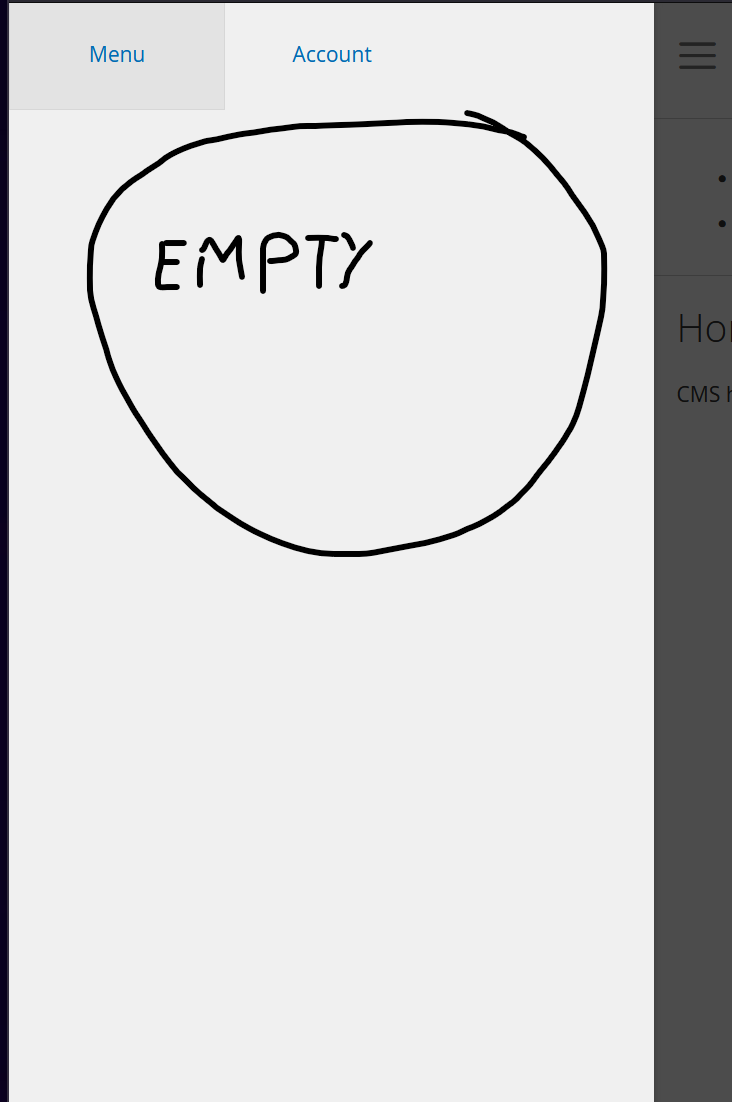
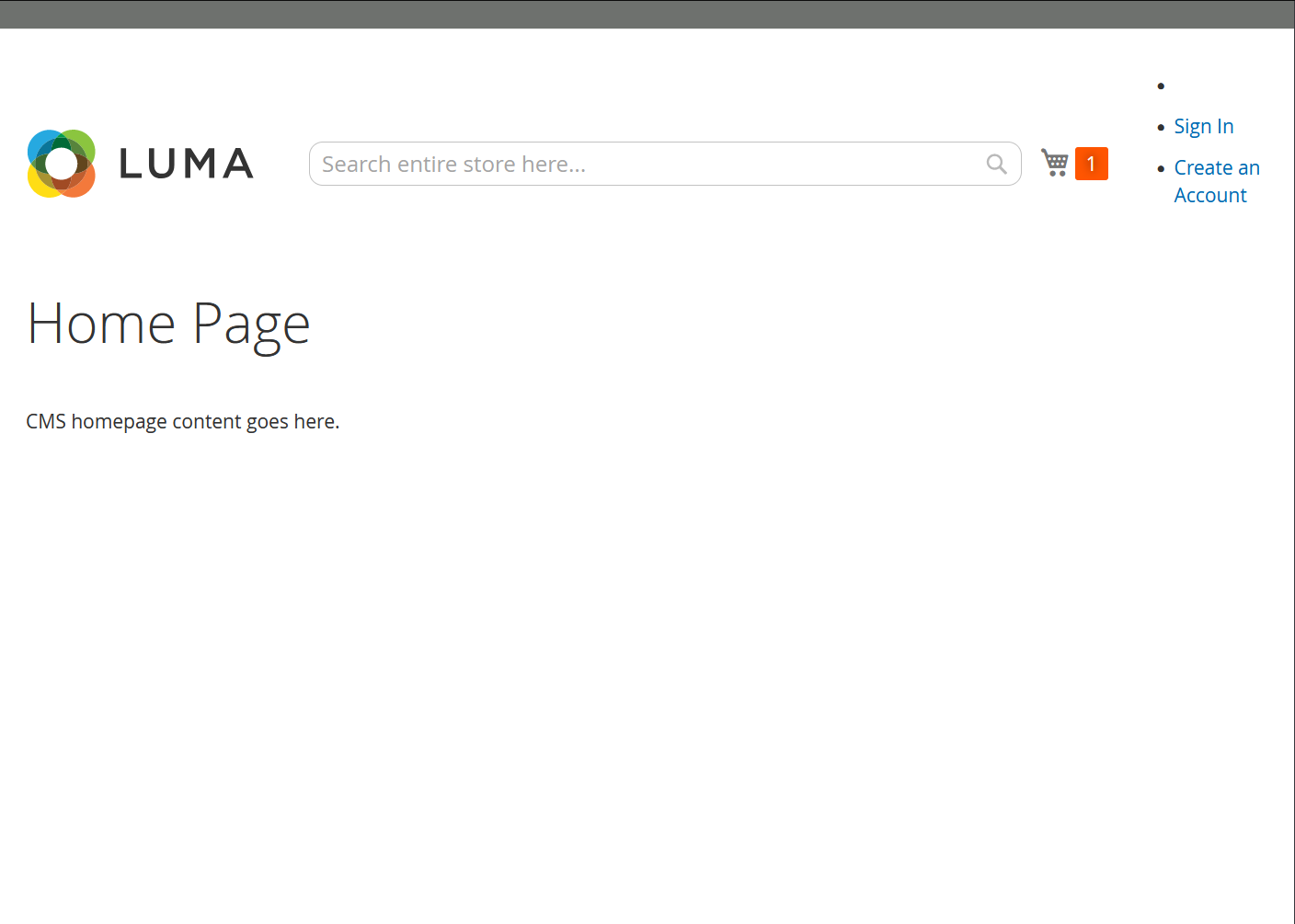
But when i do that, top.links dissapear from the interactive hamburger and gets added to the central page, and i dont want that.
I was thinking that instead of moving, copying the block and then hide it in the mobile version with CSS.
How can i clone that block in there?