Magento 2.3.5 version application using custom payment method module. This module refer from code here
view/frontend/web/template/payment/llamacoin.html
<!-- Render the native credit card form. -->
<form class="form" data-bind="attr: {'id': getCode() + '-form'}">
<!-- ko template: 'Magento_Payment/payment/cc-form' --><!-- /ko -->
</form>
<div class="checkout-agreements-block">
<!-- ko foreach: $parent.getRegion('before-place-order') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</div>
<div class="actions-toolbar">
<div class="primary">
<button data-role="review-save"
type="submit"
data-bind="
attr: {title: $t('Place Order')},
enable: (getCode() == isChecked()),
click: placeOrder,
css: {disabled: !isPlaceOrderActionAllowed()}
"
class="action primary checkout"
disabled>
<span data-bind="i18n: 'Place Order'"></span>
</button>
</div>
</div>
view/frontend/web/js/view/payment/method-renderer/llamacoin.js
define([
'jquery',
'Magento_Payment/js/view/payment/cc-form'
],
function ($, Component) {
'use strict';
return Component.extend({
defaults: {
template: 'ClassyLlama_LlamaCoin/payment/llamacoin'
},
context: function() {
return this;
},
getCode: function() {
return 'classyllama_llamacoin';
},
isActive: function() {
return true;
}
});
}
);
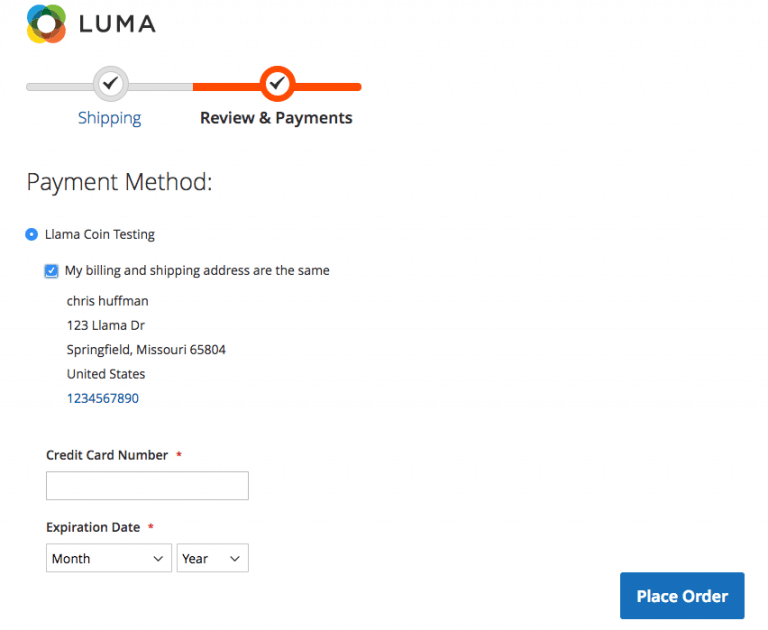
Checkout page show Payment method look like

This knockout js calling input field to html
<!-- ko template: 'Magento_Payment/payment/cc-form' --><!-- /ko -->
I don’t know more about this, please help me any solution
Where will get input field (“payment credit card number”, “expiration date”) data customize?
How can I validate and show error message using frontend technology “payment credit card number”, “expiration date” when customer click “Place Order” ?
Thanks for advance
