We developed a custom shipping module that displays shipping methods and the rates in Firecheckout page. The issue is the Shipping Method block in the firecheckout page doesn’t refresh if one changes the country and Province. I decided to add an event listener to Province dropdown to reload the page so that the updated shipping prices and methods show up for the new address whenever a new Province is selected for countries other than the US.
Below is the code for the Dropdown:
<select class="select" data-bind="
attr: {
name: inputName,
id: uid,
disabled: disabled,
'aria-describedby': getDescriptionId(),
'aria-required': required,
'aria-invalid': error() ? true : 'false',
placeholder: placeholder
},
hasFocus: focused,
optgroup: options,
value: value,
optionsCaption: caption,
optionsValue: 'value',
optionsText: 'label',
optionsAfterRender: function(option, item) {
if (item && item.disabled) {
ko.applyBindingsToNode(option, {attr: {disabled: true}}, item);
}
}" name="region_id" id="GJF9J0D" aria-required="true" aria-invalid="false" placeholder="State/Province *"><option value="">Please select a region, state or province.</option><option data-title="Alabama" value="1">Alabama</option><option data-title="Alaska" value="2">Alaska</option><option data-title="Arizona" value="4">Arizona</option><option data-title="Arkansas" value="5">Arkansas</option><option data-title="California" value="12">California</option><option data-title="Colorado" value="13">Colorado</option><option data-title="Connecticut" value="14">Connecticut</option><option data-title="Delaware" value="15">Delaware</option><option data-title="District of Columbia" value="16">District of Columbia</option><option data-title="Florida" value="18">Florida</option><option data-title="Georgia" value="19">Georgia</option><option data-title="Guam" value="20">Guam</option><option data-title="Hawaii" value="21">Hawaii</option><option data-title="Idaho" value="22">Idaho</option><option data-title="Illinois" value="23">Illinois</option><option data-title="Indiana" value="24">Indiana</option><option data-title="Iowa" value="25">Iowa</option><option data-title="Kansas" value="26">Kansas</option><option data-title="Kentucky" value="27">Kentucky</option><option data-title="Louisiana" value="28">Louisiana</option><option data-title="Maine" value="29">Maine</option><option data-title="Maryland" value="31">Maryland</option><option data-title="Massachusetts" value="32">Massachusetts</option><option data-title="Michigan" value="33">Michigan</option><option data-title="Minnesota" value="34">Minnesota</option><option data-title="Mississippi" value="35">Mississippi</option><option data-title="Missouri" value="36">Missouri</option><option data-title="Montana" value="37">Montana</option><option data-title="Nebraska" value="38">Nebraska</option><option data-title="Nevada" value="39">Nevada</option><option data-title="New Hampshire" value="40">New Hampshire</option><option data-title="New Jersey" value="41">New Jersey</option><option data-title="New Mexico" value="42">New Mexico</option><option data-title="New York" value="43">New York</option><option data-title="North Carolina" value="44">North Carolina</option><option data-title="North Dakota" value="45">North Dakota</option><option data-title="Ohio" value="47">Ohio</option><option data-title="Oklahoma" value="48">Oklahoma</option><option data-title="Oregon" value="49">Oregon</option><option data-title="Palau" value="50">Palau</option><option data-title="Pennsylvania" value="51">Pennsylvania</option><option data-title="Rhode Island" value="53">Rhode Island</option><option data-title="South Carolina" value="54">South Carolina</option><option data-title="South Dakota" value="55">South Dakota</option><option data-title="Tennessee" value="56">Tennessee</option><option data-title="Texas" value="57">Texas</option><option data-title="Utah" value="58">Utah</option><option data-title="Vermont" value="59">Vermont</option><option data-title="Virginia" value="61">Virginia</option><option data-title="Washington" value="62">Washington</option><option data-title="West Virginia" value="63">West Virginia</option><option data-title="Wisconsin" value="64">Wisconsin</option><option data-title="Wyoming" value="65">Wyoming</option></select>
You can see this page on our staging site https://magento2.perfectmakeupmirrors.com/
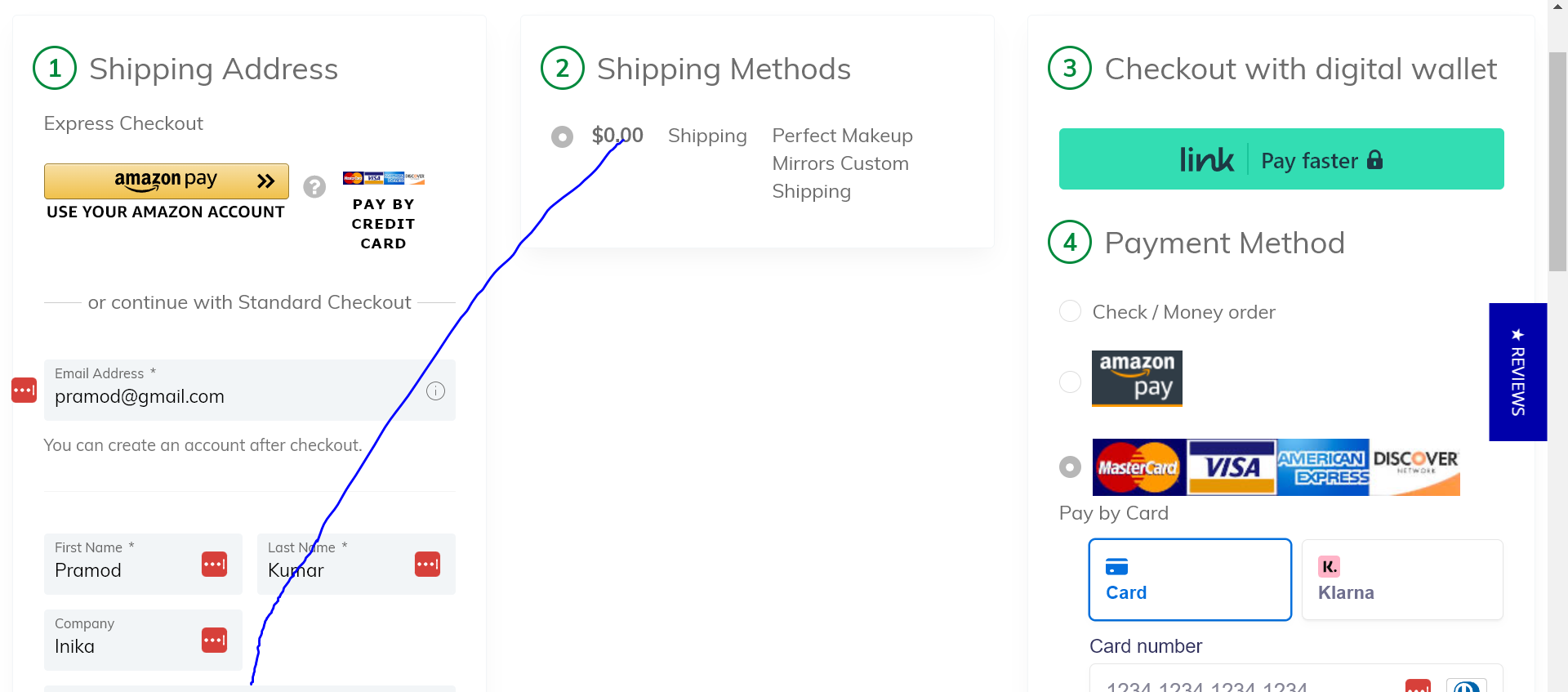
Could you please help me with how to do this in KnockOut JS? Below is how onepage firecheckout page looks.