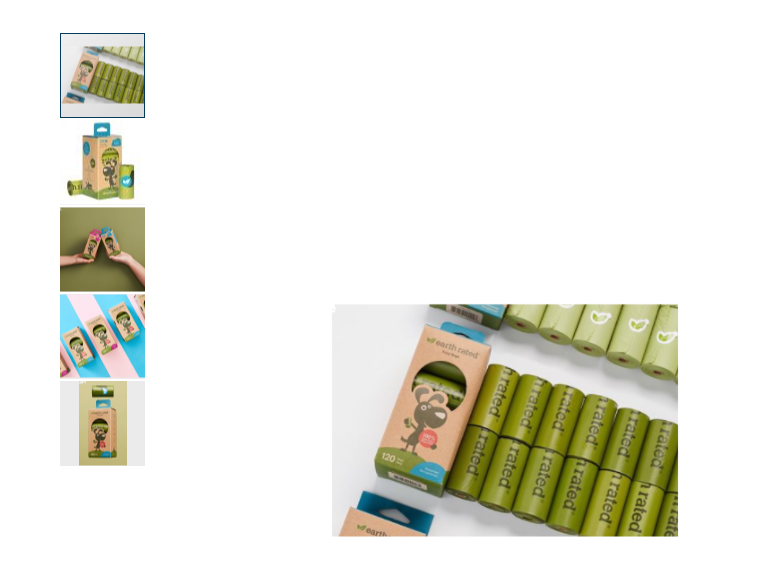
Im using fotorama vertical gallery widget
gallery.phtml
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
// @codingStandardsIgnoreFile
/**
* Product media data template
*
* @var $block MagentoCatalogBlockProductViewGallery
*/
?>
<div class="gallery-placeholder _block-content-loading" data-gallery-role="gallery-placeholder">
<div data-role="loader" class="loading-mask">
<div class="loader">
<img src="<?= /* @escapeNotVerified */ $block->getViewFileUrl('images/loader-1.gif') ?>"
alt="<?= /* @escapeNotVerified */ __('Loading...') ?>">
</div>
</div>
</div>
<!--Fix for jumping content. Loader must be the same size as gallery.-->
<script>
var config = {
"width": <?= /* @escapeNotVerified */ $block->getImageAttribute('product_page_image_medium', 'width') ?>,
"thumbheight": <?php /* @escapeNotVerified */ echo $block->getImageAttribute('product_page_image_small', 'height')
?: $block->getImageAttribute('product_page_image_small', 'width'); ?>,
"navtype": "<?= /* @escapeNotVerified */ $block->getVar("gallery/navtype") ?>",
"height": <?= /* @escapeNotVerified */ $block->getImageAttribute('product_page_image_medium', 'height') ?>
},
thumbBarHeight = 0,
loader = document.querySelectorAll('[data-gallery-role="gallery-placeholder"] [data-role="loader"]')[0];
if (config.navtype === 'horizontal') {
thumbBarHeight = config.thumbheight;
}
loader.style.paddingBottom = ( config.height / config.width * 100) + "%";
</script>
<script type="text/x-magento-init">
{
"[data-gallery-role=gallery-placeholder]": {
"mage/gallery/gallery": {
"mixins":["magnifier/magnify"],
"magnifierOpts": <?= /* @escapeNotVerified */ $block->getMagnifier() ?>,
"data": <?= /* @escapeNotVerified */ $block->getGalleryImagesJson() ?>,
"options": {
"nav": "<?= /* @escapeNotVerified */ $block->getVar("gallery/nav") ?>",
<?php if (($block->getVar("gallery/loop"))): ?>
"loop": <?= /* @escapeNotVerified */ $block->getVar("gallery/loop") ?>,
<?php endif; ?>
<?php if (($block->getVar("gallery/keyboard"))): ?>
"keyboard": <?= /* @escapeNotVerified */ $block->getVar("gallery/keyboard") ?>,
<?php endif; ?>
<?php if (($block->getVar("gallery/arrows"))): ?>
"arrows": <?= /* @escapeNotVerified */ $block->getVar("gallery/arrows") ?>,
<?php endif; ?>
<?php if (($block->getVar("gallery/allowfullscreen"))): ?>
"allowfullscreen": <?= /* @escapeNotVerified */ $block->getVar("gallery/allowfullscreen") ?>,
<?php endif; ?>
<?php if (($block->getVar("gallery/caption"))): ?>
"showCaption": <?= /* @escapeNotVerified */ $block->getVar("gallery/caption") ?>,
<?php endif; ?>
"width": "<?= /* @escapeNotVerified */ $block->getImageAttribute('product_page_image_medium', 'width') ?>",
"thumbwidth": "<?= /* @escapeNotVerified */ $block->getImageAttribute('product_page_image_small', 'width') ?>",
<?php if ($block->getImageAttribute('product_page_image_small', 'height') || $block->getImageAttribute('product_page_image_small', 'width')): ?>
"thumbheight": <?php /* @escapeNotVerified */ echo $block->getImageAttribute('product_page_image_small', 'height')
?: $block->getImageAttribute('product_page_image_small', 'width'); ?>,
<?php endif; ?>
<?php if (($block->getVar("gallery/thumbmargin"))): ?>
"thumbmargin": <?= /* @noEscape */ (int)$block->getVar("gallery/thumbmargin"); ?>,
<?php endif; ?>
<?php if ($block->getImageAttribute('product_page_image_medium', 'height') || $block->getImageAttribute('product_page_image_medium', 'width')): ?>
"height": <?php /* @escapeNotVerified */ echo $block->getImageAttribute('product_page_image_medium', 'height')
?: $block->getImageAttribute('product_page_image_medium', 'width'); ?>,
<?php endif; ?>
<?php if ($block->getVar("gallery/transition/duration")): ?>
"transitionduration": <?= /* @escapeNotVerified */ $block->getVar("gallery/transition/duration") ?>,
<?php endif; ?>
"transition": "<?= /* @escapeNotVerified */ $block->getVar("gallery/transition/effect") ?>",
<?php if (($block->getVar("gallery/navarrows"))): ?>
"navarrows": <?= /* @escapeNotVerified */ $block->getVar("gallery/navarrows") ?>,
<?php endif; ?>
"navtype": "<?= /* @escapeNotVerified */ $block->getVar("gallery/navtype") ?>",
"navdir": "<?= /* @escapeNotVerified */ $block->getVar("gallery/navdir") ?>"
},
"fullscreen": {
"nav": "<?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/nav") ?>",
<?php if ($block->getVar("gallery/fullscreen/loop")): ?>
"loop": <?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/loop") ?>,
<?php endif; ?>
"navdir": "<?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/navdir") ?>",
<?php if ($block->getVar("gallery/transition/navarrows")): ?>
"navarrows": <?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/navarrows") ?>,
<?php endif; ?>
"navtype": "<?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/navtype") ?>",
<?php if ($block->getVar("gallery/fullscreen/arrows")): ?>
"arrows": <?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/arrows") ?>,
<?php endif; ?>
<?php if ($block->getVar("gallery/fullscreen/caption")): ?>
"showCaption": <?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/caption") ?>,
<?php endif; ?>
<?php if ($block->getVar("gallery/fullscreen/transition/duration")): ?>
"transitionduration": <?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/transition/duration") ?>,
<?php endif; ?>
"transition": "<?= /* @escapeNotVerified */ $block->getVar("gallery/fullscreen/transition/effect") ?>"
},
"breakpoints": <?= /* @escapeNotVerified */ $block->getBreakpoints() ?>
}
}
}
</script>
There is any way of sort the display order of the vertical slider by the ‘position’ field?