I have added a custom field in sales_order table and showing it in sales_order_grid table in backend. It is working fine. I have done the following to achieve this
I have added sales_order_grid.xml file in following location
magento2appcodePlentyOrdersviewadminhtmlui_componentsales_order_grid.xml
< ?xml version="1.0" encoding="UTF-8"?>
select
select
Now my Status.php class that is rendering the data in the grid
magento2appcodePlentyOrdersUiComponentListingColumnStatus.php class that is acting as renderer
Content of the above class
< ?php
namespace PlentyOrdersUiComponentListingColumn;
use MagentoSalesApiOrderRepositoryInterface;
use MagentoFrameworkViewElementUiComponentContextInterface;
use MagentoFrameworkViewElementUiComponentFactory;
use MagentoUiComponentListingColumnsColumn;
use MagentoFrameworkApiSearchCriteriaBuilder;
class Status extends Column
{
protected $_orderRepository;
protected $_searchCriteria;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
OrderRepositoryInterface $orderRepository,
SearchCriteriaBuilder $criteria,
array $components = [],
array $data = [])
{
$this->_orderRepository = $orderRepository;
$this->_searchCriteria = $criteria;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
$order = $this->_orderRepository->get($item["entity_id"]);
$status = $order->getData("plenty_status");
switch ($status) {
case PlentyOrdersModelOrderStatus::STATUS_NEW;
$plenty_status = "Order placed before plenty markets extension was installed";
break;
case PlentyOrdersModelOrderStatus::STATUS_PENDING;
$plenty_status = "Pending";
break;
case PlentyOrdersModelOrderStatus::STATUS_PROCESSING;
$plenty_status = "Processing";
break;
case PlentyOrdersModelOrderStatus::STATUS_COMPLETE;
$plenty_status = "Complete";
break;
case PlentyOrdersModelOrderStatus::STATUS_CANCELLED;
$plenty_status = "Canceled";
break;
case PlentyOrdersModelOrderStatus::STATUS_UPDATED;
$plenty_status = "Updated";
break;
case PlentyOrdersModelOrderStatus::STATUS_FAILED;
$plenty_status = "Failed";
break;
default:
$plenty_status = "Plenty Status not found";
break;
}
// $this->getData('name') returns the name of the column so in this case it would return export_status
$item[$this->getData('name')] = $plenty_status;
}
}
return $dataSource;
}
}
Everything is working fine. Statuses are showing properly in orders grid. Now my issue is I want to show different icons for different statuses. I want to use font awesome icons which is already included in my website. But when I make following changes in my code to show icons
case PlentyOrdersModelOrderStatus::STATUS_PENDING;
$html .= '';
$statusToolTip = __('Order Synchronisation Pending');
break;
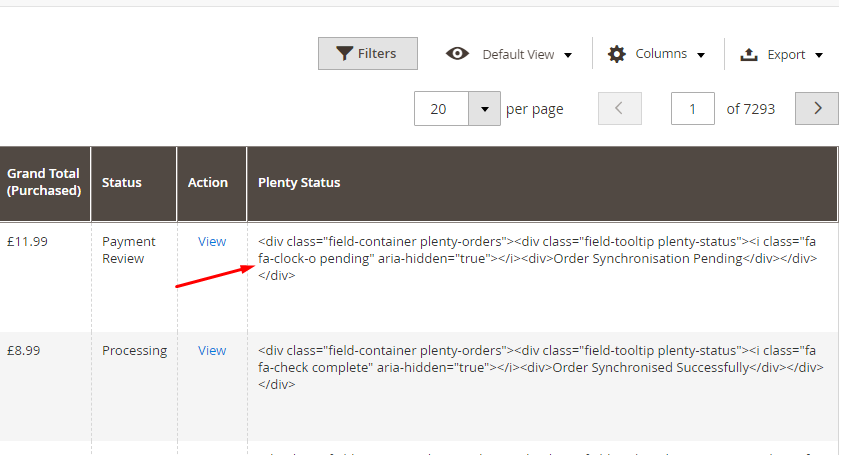
Then I am getting html in the orders grid also. Screenshot

So Please guide me what I should do or try to show icons in my order grid for plenty status field.