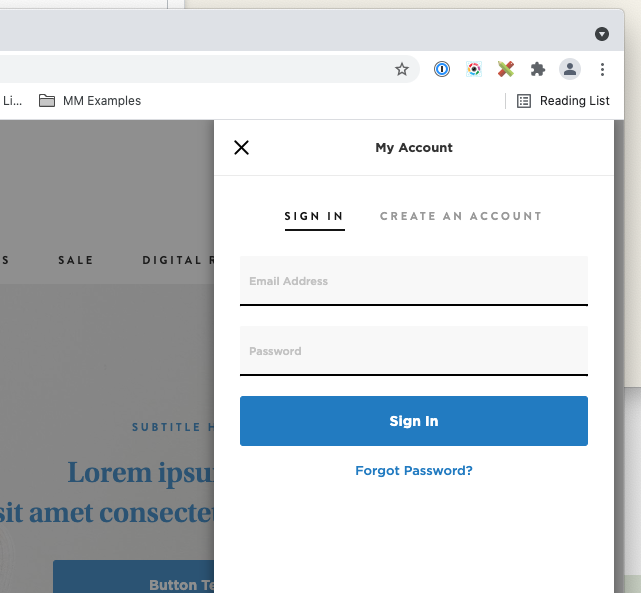
I am using the WeltPixel theme and want to add add a CMS block to the ajaxlogin-popup.html file below the “Forgot Password” link.
I am getting this error in console:
Uncaught TypeError: Unable to process binding "html: function(){return
window.checkoutConfig.cms_block_signin_message }"
Message: Cannot read property 'cms_block_signin_message' of undefined
at html (eval at createBindingsStringEvaluator (knockout.js:2982), <anonymous>:3:86)
at update (knockout.js:4371)
at ko.dependentObservable.disposeWhenNodeIsRemoved (knockout.js:3373)
at Function.evaluateImmediate_CallReadThenEndDependencyDetection (knockout.js:2173)
at Function.evaluateImmediate_CallReadWithDependencyDetection (knockout.js:2140)
at Function.evaluateImmediate (knockout.js:2101)
at Object.ko.computed.ko.dependentObservable (knockout.js:1954)
at knockout.js:3371
at Object.arrayForEach (knockout.js:159)
at applyBindingsToNodeInternal (knockout.js:3343)
/app/code/Vendor/Module/etc/frontend/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="MagentoCheckoutModelCompositeConfigProvider">
<arguments>
<argument name="configProviders" xsi:type="array">
<item name="cms_block_config_provider" xsi:type="object">VendorModuleModelCheckoutConfigProvider</item>
</argument>
</arguments>
</type>
</config>
/app/code/Vendor/Module/Model/Checkout/ConfigProvider.php
<?php
namespace VendorModuleModelCheckout;
use MagentoCheckoutModelConfigProviderInterface;
use MagentoFrameworkViewLayoutInterface;
class ConfigProvider implements ConfigProviderInterface
{
/** @var LayoutInterface */
protected $_layout;
public function __construct(LayoutInterface $layout)
{
$this->_layout = $layout;
}
public function getConfig()
{
$cmsBlockId = 'sign-in-message'; // id of cms block to use
return [
// 'cms_block_signin_message' => $this->_layout->createBlock('MagentoCmsBlockBlock')->setBlockId($cmsBlockId)->toHtml()
'cms_block_signin_message' => $this->_layout->createBlock(MagentoCmsBlockBlock::class)
->setBlockId($cmsBlockId)->toHtml()
];
}
}
/app/design/frontend/Vendor/ThemeName/WeltPixel_SocialLogin/web/template/ajaxlogin-popup.html
A portion of the ajaxlogin-popup.html file. My data-bind is at the bottom:
<div class="block-content" aria-labelledby="block-customer-login-heading" id="login_section">
<form class="form form-login"
method="post"
data-bind="event: {submit: login }"
id="ajaxlogin-form">
<div class="fieldset login" data-bind="attr: {'data-hasrequired': $t('* Required Fields')}">
<div class="field email required">
</div>
<div class="field password required">
</div>
<!-- ko foreach: getRegion('additional-login-form-fields') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action login primary" name="send" id="ajaxlogin-send">
<span data-bind="i18n: 'Sign In'"></span>
</button>
</div>
<div class="secondary">
<a class="action" data-bind="attr: {href: forgotPasswordUrl}">
<span data-bind="i18n: 'Forgot Your Password?'"></span>
</a>
</div>
</div>
<div data-bind="html: window.checkoutConfig.cms_block_signin_message"></div>
</div>
</form>
</div>
I’ve looked up several tickets here and help on other sites, but everything is directed toward the Checkout pages. This is not a Checkout page, it is a modal that slides in from the side of the screen. I am going to keep poking around, but any help would be greatly appreciated.