Learn about ManageEngine, a service that offers effective solutions for ensuring your AWS-hosted applications are functioning optimally. Continue reading Challenges of the Public Cloud: Monitoring Your AWS Services on SitePoint.
Daily Archives: January 10, 2023
I am using the Info bip for sending SMS notifications to customer by Kakoa. I am facing this issue. I tried a lot but I am still facing this issue. AnyOne help me to get rid of this.
I want to add custom JS on product edit page in admin side. After doing some R&D, i found a solution but that didn’t work. What I have done so far, app/code/Vendor/Module/view/adminhtml/layout/catalog_product_bundling_tags.xml <?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <head> <script src="Vendor_Module::js/catalog_product_bundling_tags.js"/> </head> </page> app/code/Vendor/Module/view/adminhtml/web/js/catalog_product_bundling_tags.js require([ 'jquery' ], function ($) { […]
Can anyone help with this please? Please see the image attached. So assuming this is a template fix. Currently shows when there are related posts. But most products dont have it. How can you hide when not added to the page? Thanks for the help in advance.
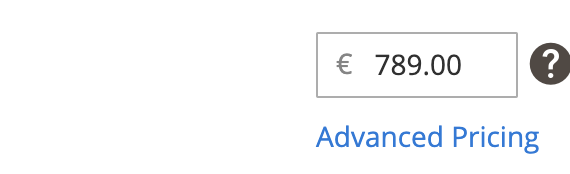
After upgrading Magento from version 2.3.7 to 2.4.4, I saw that some fields’ names aren’t displayed. These fields are: price, weight and qty. Do you have any idea, why the names aren’t displayed?
Stumbled on this issue: I need to add a block which switches between Web-pages in a DropDown form. I am using a custom theme here. Block must be located at this side But the problem is, that when I trying to add a custom block to the container, it’s not […]
When looking for a position in the ever-expanding job market, it is best to apply to multiple locations at a time. Then, people have to… Read More The post How to Respond to an Interview Request (With Examples) appeared first on GeeksforGeeks.
Minimal shape rotating loader is a basic CSS animation, where we will make a loader animation with 3 box shapes, & they will be rotated… Read More The post How to rotate shape loader animation using CSS ? appeared first on GeeksforGeeks.
ACCOUNTANCYClass 12 Time allowed : 3 HoursMaximum Marks : 80Paper Code: 67/1/1(CBSE 2020) General Instructions : Read the following instructions very carefully and strictly follow… Read More The post CBSE Class 12 Accountancy Solved Question Paper (Paper Code: 67/1/1, 2020) appeared first on GeeksforGeeks.