I am using the below code to show custom data.
file: checkout_cart_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.cart.totals">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="block-totals" xsi:type="array">
<item name="children" xsi:type="array">
<item name="basetotal" xsi:type="array">
<item name="component" xsi:type="string">Ishaq_CheckoutBaseTotal/js/view/checkout/cart/totals/basetotal</item>
<item name="sortOrder" xsi:type="string">20</item>
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">Ishaq_CheckoutBaseTotal/checkout/cart/totals/basetotal</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
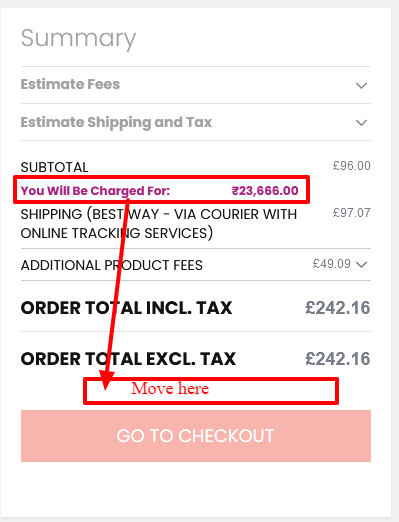
This is working properly but showing content after Subtotal.
How to show contents before Proceed/Go to Checkout Button?