Figma, the second most-used tool for designing user interfaces (and the first most-used tool when counting only Windows OS), has really taken the digital design industry by storm lately, with even Adobe XD shipping their own version of Figma’s multiplayer feature (naming it “coediting”).
However, the hot topic at Figma right now is the release of plugins — extensions that Figma users can install on Figma to allow for extra functionality or to improve their design workflow.
Let’s take a look at some of the best Figma plugins so far.
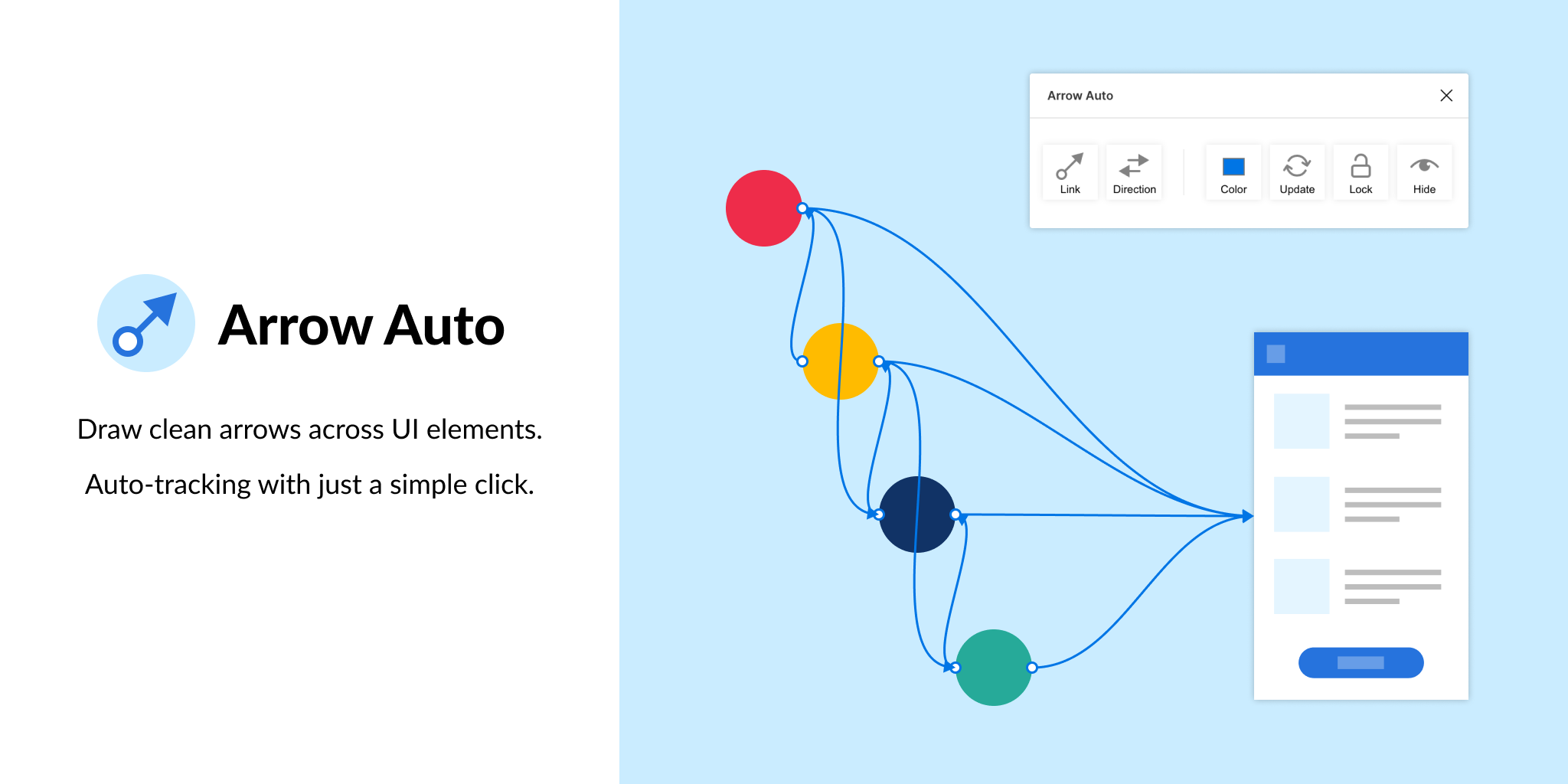
1. Arrow Auto (create user flows)

Arrow Auto adds flowchart functionality to Figma, which is useful for creating user flow maps. Select any two objects on the canvas and Arrow Auto will enable you to draw a connector between them. You can also hide and show the flows on demand.
Autoflow is a decent (and maybe nicer looking) alternative, but Arrow Auto has more features, including the ability to switch connector directions and also move connected objects around while keeping connectors intact.
2. Angle (utilize device mockups)

Angle allows you to display your screens (i.e. artboards) from within a number of realistic or matte-effect device frames that each come with a variety of angle options and shadow styles.
Impressively, they’re 100% vector as well.
Artboard Studio isn’t quite the same thing, as it allows for inserting a whole bunch of random 3D objects onto the canvas (like a kiwi, for example). If you only care about device mockups, I’d install Angle. Vectory 3D is similar to Artboard Studio, but it outputs actual 3D assets.
3. Master (manage components more easily)

Master offers a better way to manage components, such as the ability to turn multiple identical objects into a component, duplicate components into other Figma files, and much more.
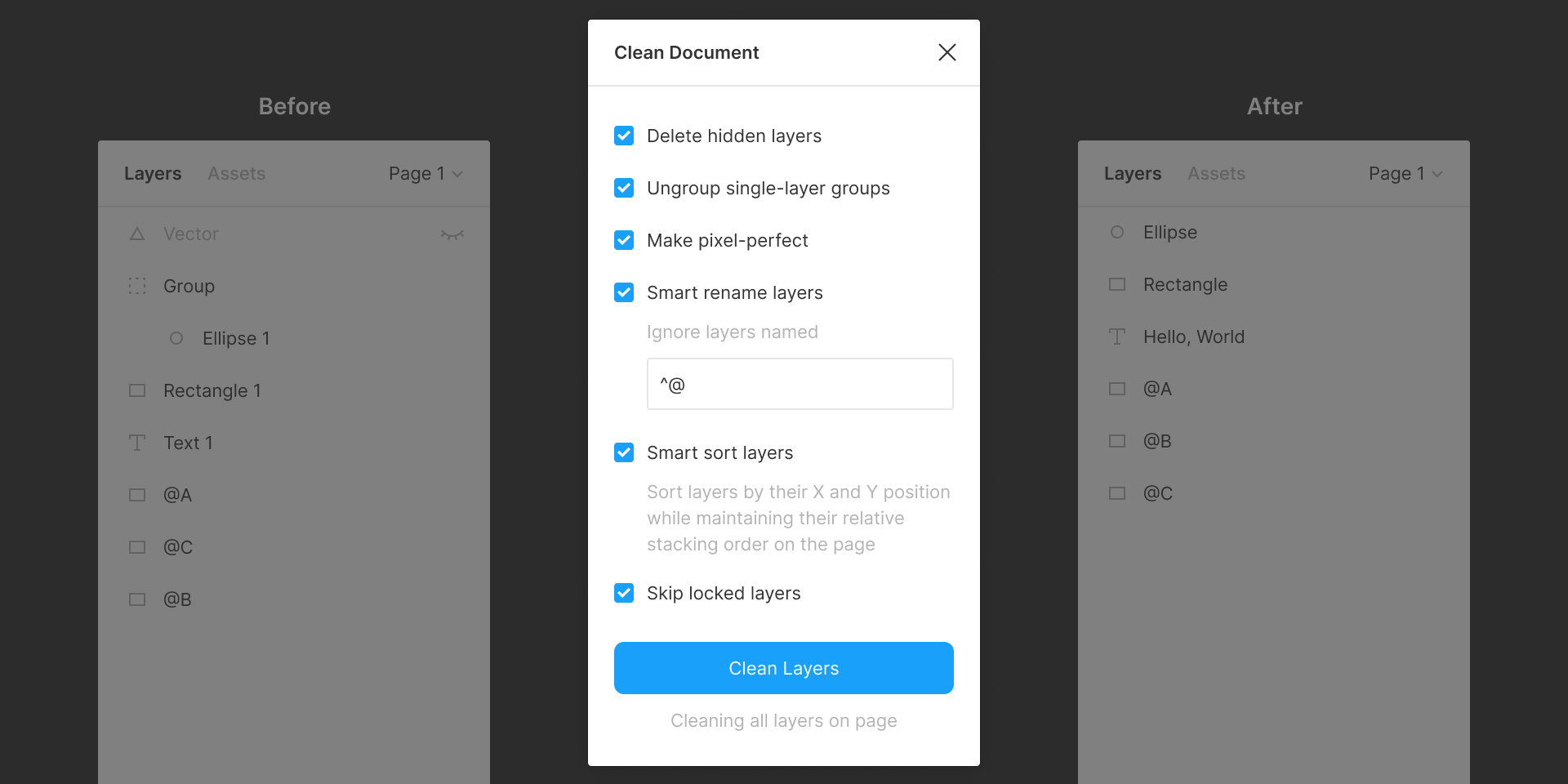
4. Clean Document (auto-clean documents)

Clean Document, well … cleans your document! It deletes hidden layers, sorts them intelligently, renames them according to your liking, ungroups single-layer groups, and even rounds dimensions to the nearest pixel. A terrific tool for obsessive neat freaks!
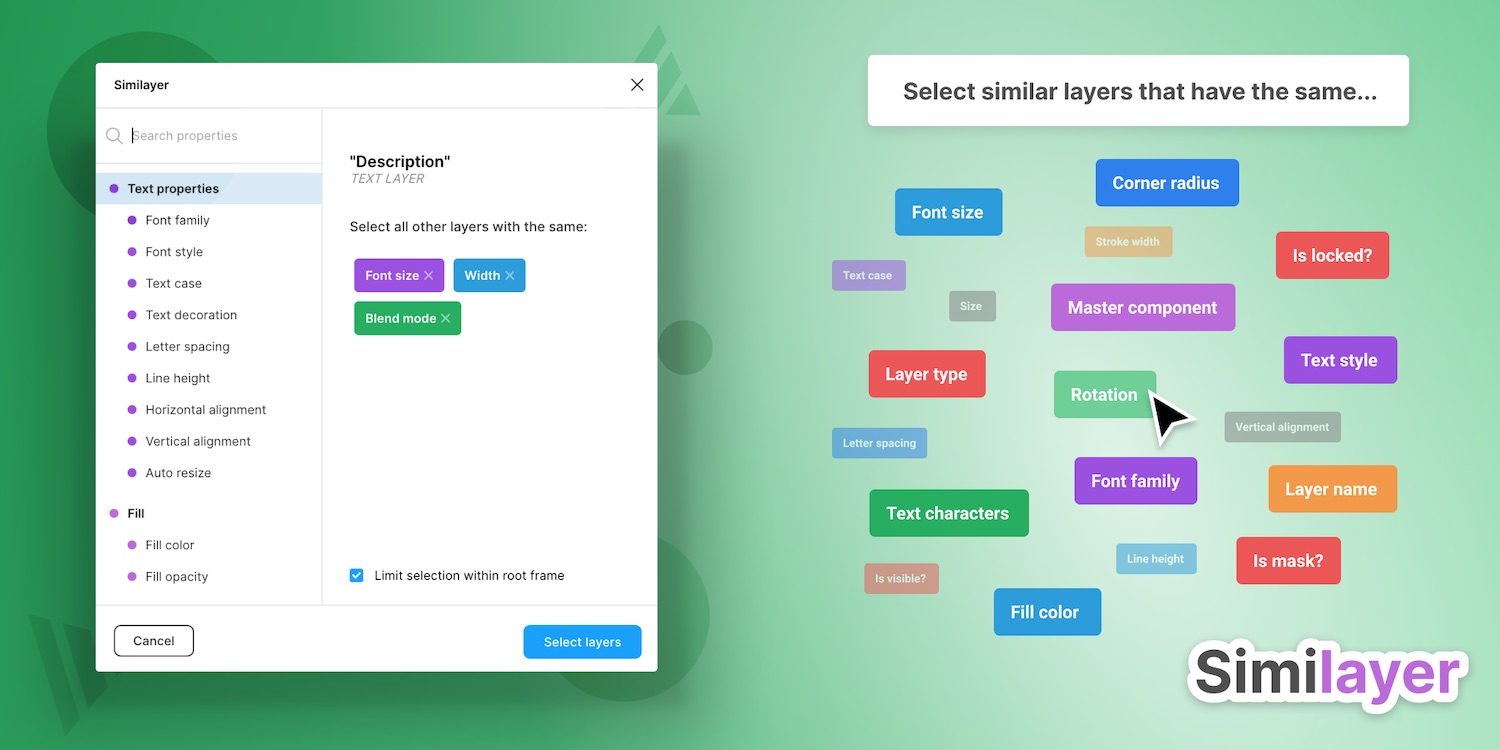
5. Similayer (select similar layers)

Quite simply, Similayer allows you to select layers based on their similarity to the layer that’s currently selected. Let’s say that you wanted to change a shadow style that’s being used on a number of different elements: Similayer could do that.
You could also use it to batch-reassign multiple components.
6. Viewports (change the viewport)

Find out the correct market share of all viewport dimensions, then apply them to frames. It’s insane how useful this is!
Viewport data is live-sourced from StatCounter.
Continue reading
15+ Figma Plugins to Help You Design Better
on SitePoint.