We have upgraded our website from Magento-2.4.3 to 2.4.4, and after upgrade we have found out that the breakpoint value that switches the screen between mobile and desktop has changed from 768px to 769px
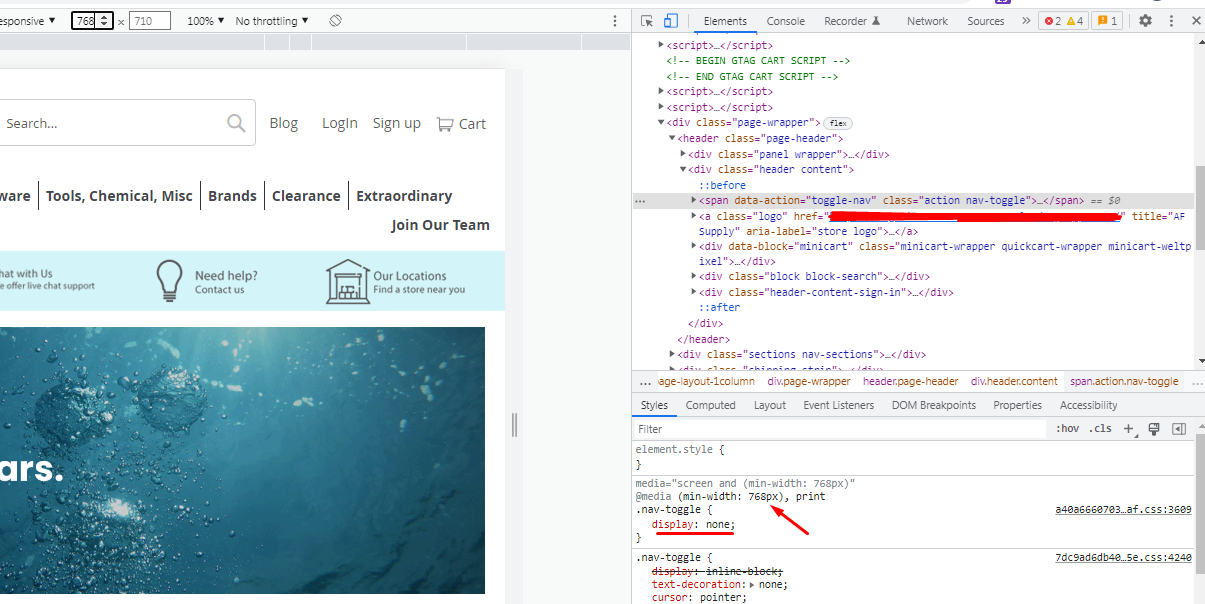
Here is the screenshot from Magento 2.4.3 before upgrade
We can see display none for .nav-toggle class is starting from 768px
Screenshot after upgrade to Magento 2.4.4
We can see after upgrade display none for nav-toggle class is starting from 769px
I researched regarding this and found out that the breakpoints are assigned in the following file.
/public_html/lib/web/css/source/lib/variables/_responsive.less
I have compared this file before and after the upgrade and found the breakpoints mentioned in it is 768px before as well as after the upgrade.
Could anyone suggest how the breakpoint has changed after the upgrade and how I can fix this. I do not want to add the css for now as I feel fixing the breakpoint should be the proper solution.