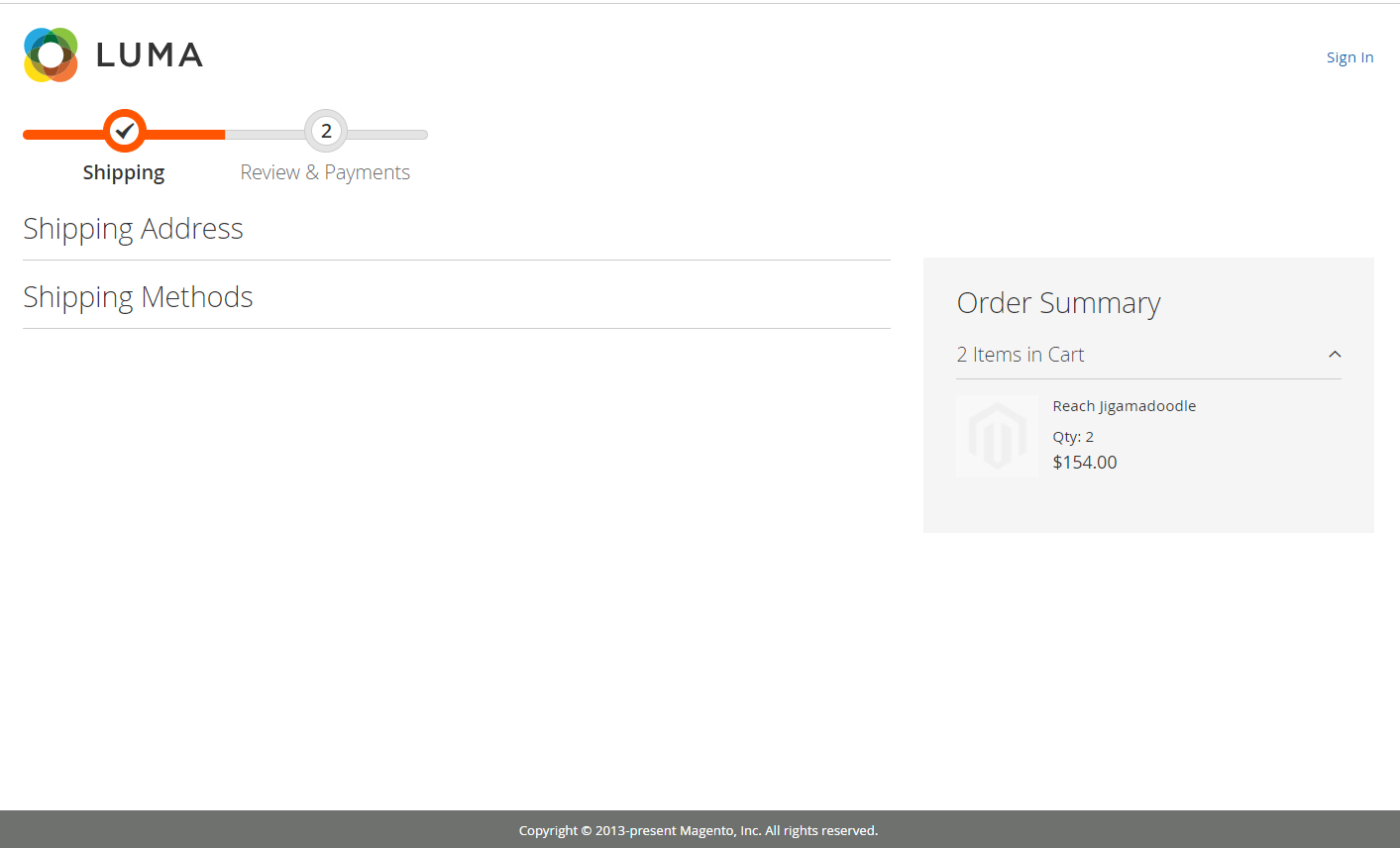
I’m currently having issues with overriding the default Magento Checkout shipping.html template using my custom module when upgrading to Magento 2.4.4. Whenever I attempt to override shipping.html the shipping form and shipping method on the checkout page is not being rendered. I have tested the same module with Magento 2.4.3 and confirmed that it is working as expected and the shipping form, along with the shipping method section, are being rendered properly.
The only thing I am seeing in the console browser is the following warning from JQMigrate
jquery-migrate.js:100 JQMIGRATE: HTML tags must be properly nested and closed:
<li id="shipping" class="checkout-shipping-address" data-bind="fadeVisible: visible()">
<div class="step-title" translate="'Shipping Address'" data-role="title" />
<div id="checkout-step-shipping"
class="step-content"
data-role="content">
<each if="!quoteIsVirtual" args="getRegion('customer-email')" render="" />
<each args="getRegion('address-list')" render="" />
<each args="getRegion('address-list-additional-addresses')" render="" />
<!-- Address form pop up -->
<if args="!isFormInline">
<div class="new-address-popup">
<button type="button"
class="action action-show-popup"
click="showFormPopUp"
visible="!isNewAddressAdded()">
<span translate="'New Address'" />
</button>
</div>
<div id="opc-new-shipping-address"
visible="isFormPopUpVisible()"
render="shippingFormTemplate" />
</if>
<each args="getRegion('before-form')" render="" />
<!-- Inline address form -->
<render if="isFormInline" args="shippingFormTemplate" />
</div>
</li>
<!--Shipping method template-->
<li id="opc-shipping_method"
class="checkout-shipping-method"
data-bind="fadeVisible: visible(), blockLoader: isLoading"
role="presentation">
<div class="checkout-shipping-method">
<div class="step-title"
translate="'Shipping Methods'"
data-role="title" />
<each args="getRegion('before-shipping-method-form')" render="" />
<div id="checkout-step-shipping_method"
class="step-content"
data-role="content"
role="tabpanel"
aria-hidden="false">
<form id="co-shipping-method-form"
class="form methods-shipping"
if="rates().length"
submit="setShippingInformation"
novalidate="novalidate">
<render args="shippingMethodListTemplate"/>
<div id="onepage-checkout-shipping-method-additional-load">
<each args="getRegion('shippingAdditional')" render="" />
</div>
<div role="alert"
if="errorValidationMessage().length"
class="message notice">
<span text="errorValidationMessage()" />
</div>
<div class="actions-toolbar" id="shipping-method-buttons-container">
<div class="primary">
<button data-role="opc-continue" type="submit" class="button action continue primary">
<span translate="'Next'" />
</button>
</div>
</div>
</form>
<div class="no-quotes-block"
ifnot="rates().length > 0"
translate="'Sorry, no quotes are available for this order at this time'" />
</div>
</div>
</li>
I have the following in my requirejs-config.js:
var config = {
map: {
'*': {
'Magento_Checkout/template/shipping': "Custom_Module/template/shipping",
}
}
};
And I have a shipping.html file located in the following path in my module: app/code/Custom/Module/view/frontend/web/template/shipping.html
I’ve even tried replacing my custom html with the default html found in https://github.com/magento/magento2/blob/2.3/app/code/Magento/Checkout/view/frontend/web/template/shipping.html and still the same issue persists.